仿sina微博的listview更多分页按钮
因为百事查需要,需要制作这样的更多分页按钮,因为感觉新浪微博的更多分页按钮比较好,就尝试做了一下。
1、首先需要考虑布局,就是footer的布局,如下:
| 代码如下 | 复制代码 |
|
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout android:layout_width="fill_parent" android:orientation="vertical" android:layout_height="wrap_content" android:focusable="true" xmlns:android="http://schemas.android.com/apk/res/android" android:background="@drawable/loadmore" android:layout_centerVertical="true" android:layout_centerHorizontal="true"> <!-- <Button android:id="@+id/loadMoreButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="更多" /> --> <LinearLayout android:gravity="center" android:layout_height="wrap_content" android:orientation="vertical" android:layout_width="fill_parent"> <ImageView android:background="@drawable/divider" android:layout_height="2.0dip" android:layout_width="fill_parent" /> </LinearLayout> <LinearLayout android:gravity="center" android:layout_gravity="center" android:orientation="horizontal" android:layout_centerVertical="true" android:layout_width="fill_parent" android:layout_height="60dip"> <TextView android:textSize="20.0sp" android:textColor="#ff545454" android:gravity="center" android:id="@id/tv_msg" android:text="更多" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <LinearLayout android:gravity="center" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="horizontal" android:id="@+id/llloading" android:layout_width="fill_parent"> <ProgressBar android:layout_gravity="center_vertical" android:id="@id/footprogress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:indeterminateBehavior="repeat" style="?android:progressBarStyleSmallInverse" /> <TextView android:textColor="#ff000000" android:gravity="left|center" android:padding="2.0px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="读取中" /> </LinearLayout> </LinearLayout> </LinearLayout> <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_pressed="false" android:drawable="@drawable/listview_gradient" > </item> <item android:state_pressed="true" android:drawable="@drawable/list_selector_background_pressed" > </item> </selector>其中list_selector_background_pressed系统带的一个按钮在listview源代码中可以找到或sdk中也有 2、同时加载footer布局 list_footer = (LinearLayout)LayoutInflater.from(FansActivity.this).inflate(R.layout.sinalist_footer, null); tv_msg = (TextView)list_footer.findViewById(R.id.tv_msg); loading = (LinearLayout)list_footer.findViewById(R.id.llloading); //btloadmore = (Button)list_footer.findViewById(R.id.loadMoreButton); listView = getListView(); top_panel = (View)findViewById(R.id.fans_top); top_btn_left = (Button)top_panel.findViewById(R.id.top_btn_left); top_btn_right = (Button)top_panel.findViewById(R.id.top_btn_right); top_title = (TextView)top_panel.findViewById(R.id.top_title); listView.addFooterView(list_footer, null, false);//利用FooterVIew分页动态加载,参数false是不让选择 list_footer.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { try { // Toast.makeText(FansActivity.this, "我将消失了", // Toast.LENGTH_SHORT).show(); //list_footer.setBackgroundColor(Color.YELLOW); //list_footer.invalidate(); new FansThread().start(); //tv_msg.setEnabled(false); tv_msg.setVisibility(View.GONE);// 隐藏更多提示的TextView loading.setVisibility(View.VISIBLE);// 显示最下方的进度条 } catch (Exception e) { e.printStackTrace(); } } }); |
|
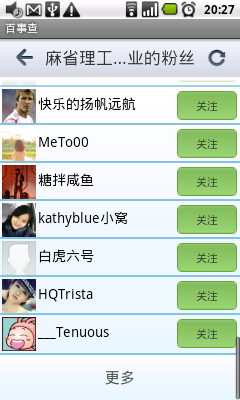
效果如下