MVC4 网站发布(整理+部分问题收集和解决方案)
这部分是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因。
如有冒犯请联系本人,或删除,或标明出处。
因为好的文章,以前只想收藏,但连接有时候会失效,所以现在碰到好的直接转到自己这里。
网站发布步骤:
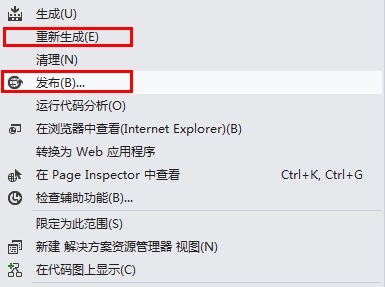
1、打开你的VS2012网站项目,右键点击项目》菜单中 重新生成一下网站项目;再次点击右键》发布:


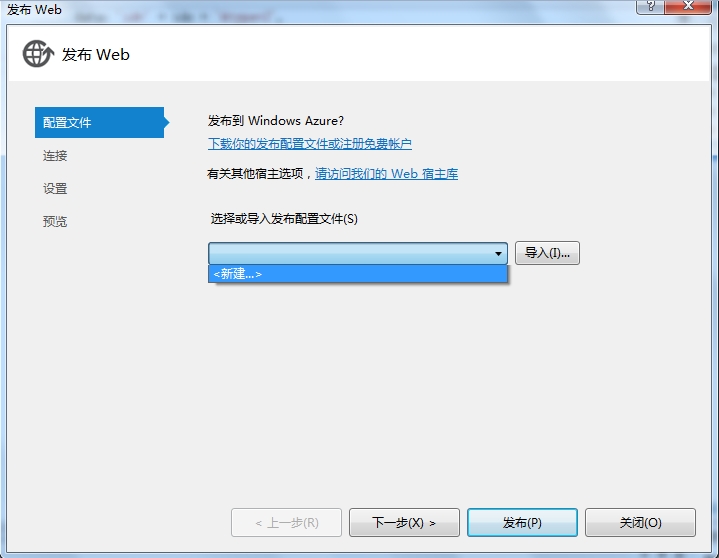
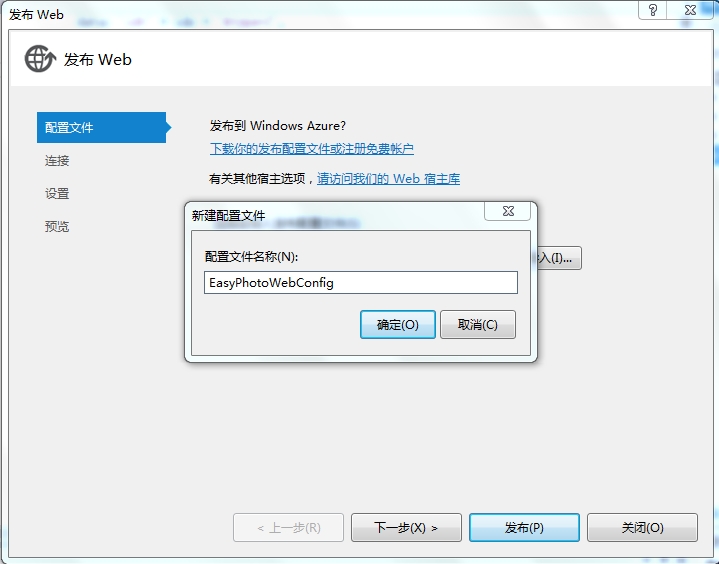
2、弹出网站发布设置面板,点击<新建..>,创建新的发布配置文件:

输入你自己定义的配置文件名:

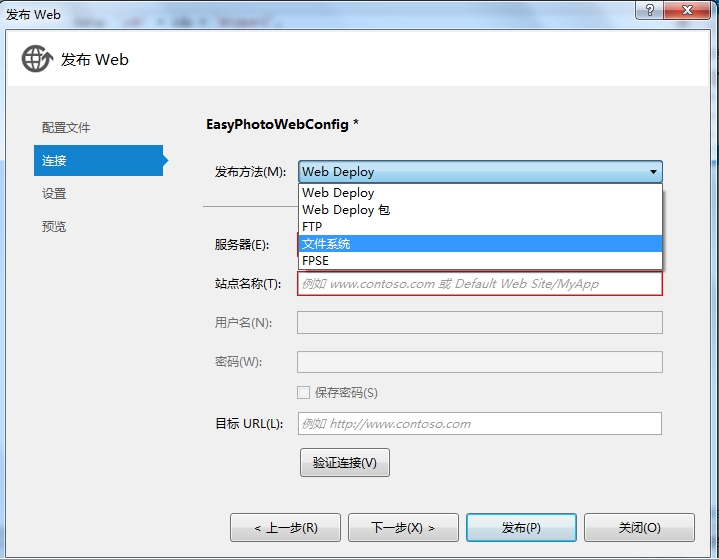
3、点击下一步:在发布方法中选“文件系统”,这样我们可以发布到自己指定的本机文件上。


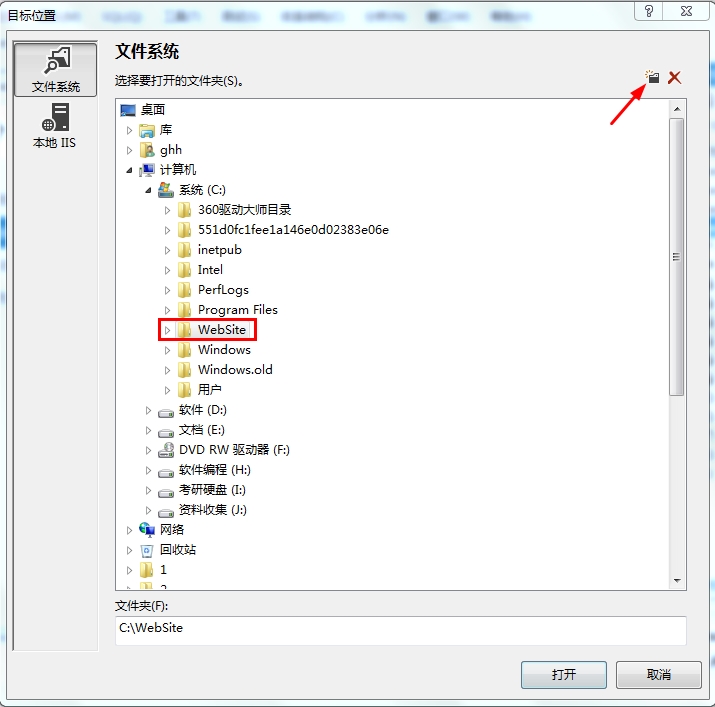
选择自己指定的文件夹:通过点击下图中右上角红色箭头处创建新的文件夹,自定义命名(我的就写WebSite)。点击打开,进入下一步

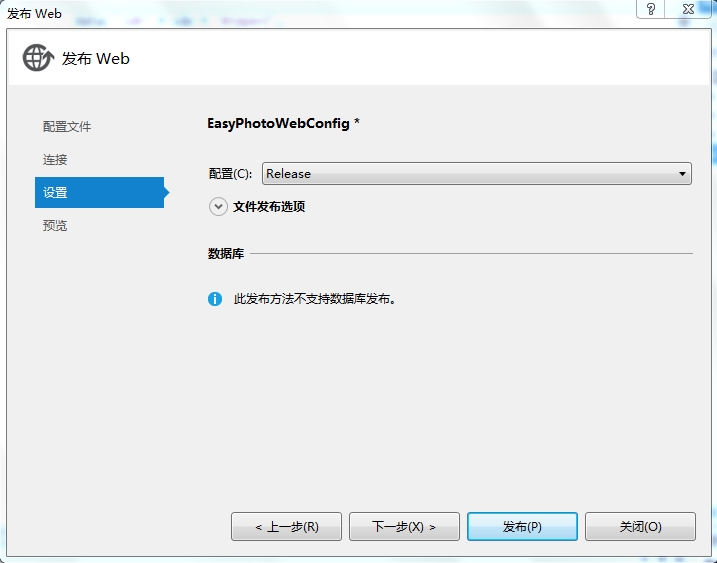
4、 在配置中,要选择“Release”——发布模式(Release

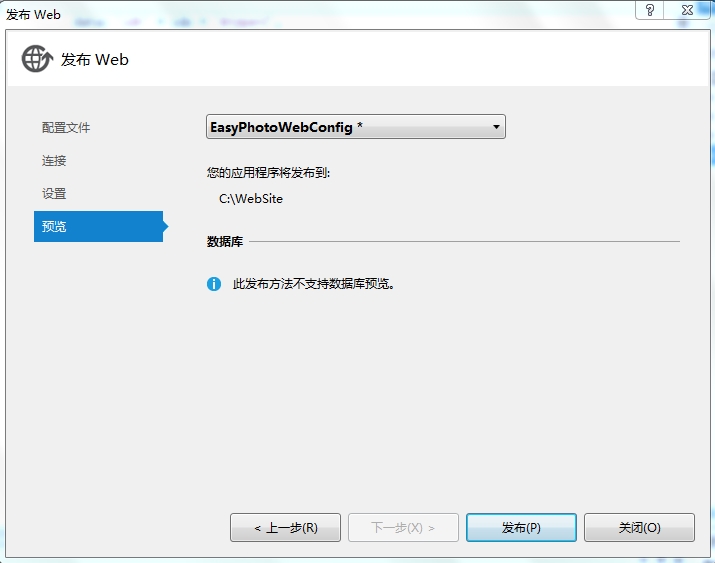
5、点击下一步:进入发布前的预览界面

点击发布即可以发布你指定的文件夹中,这里,我发布的是C盘下的WebSite文件夹中。
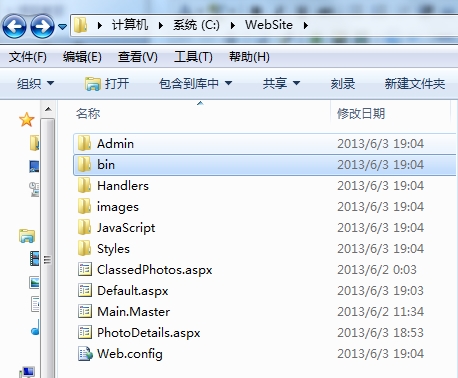
发布成功后,点开文件夹,所有页面的.cs文件都消失了, 都去哪里了呢?是bin文件夹里面吗?大家猜一猜。
发布好的截图:

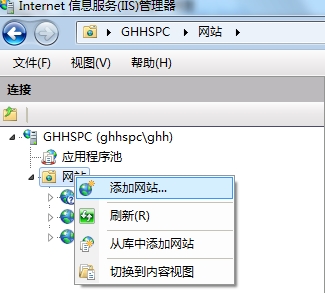
6、通过》控制面板》管理工具》启动 ‘Internet信息服务(IIS)管理器' 进入IIS界面。
右键单击网站》添加网站

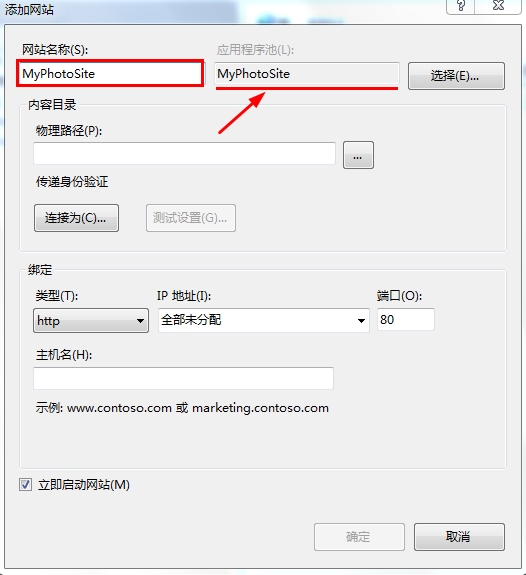
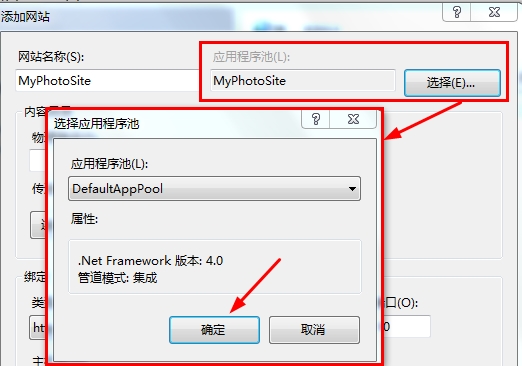
7、下面图中,左边红色方框内输入自定义的网站名称(请尽量用英文,这里我就写MyPhotoSite),右边红色箭头处需要点击 ‘选择(E)…' 进行更改。

大家可以点开下拉列表框根据自己的网站版本进行选择(一般请选择不带有Classic的)。这里我选择的是选择DefaultAppPool,

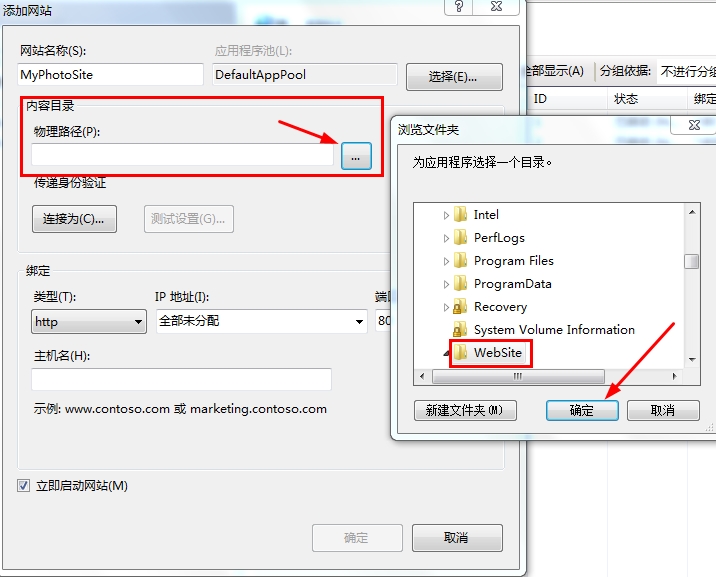
8、选择 “已发布网站文件夹” 的物理路径。

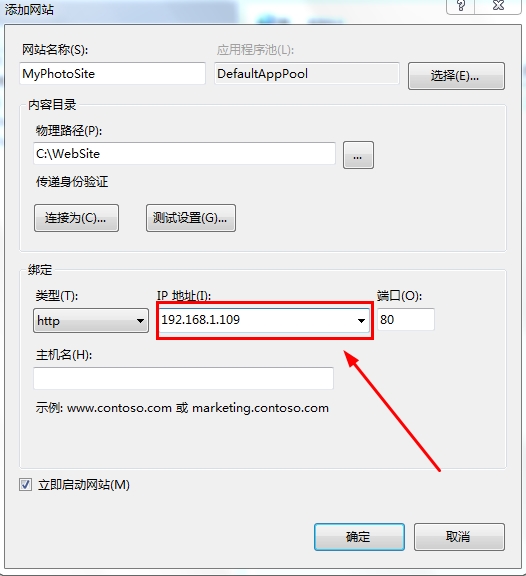
9、点击下拉列表选择 “自己当前的IP地址”

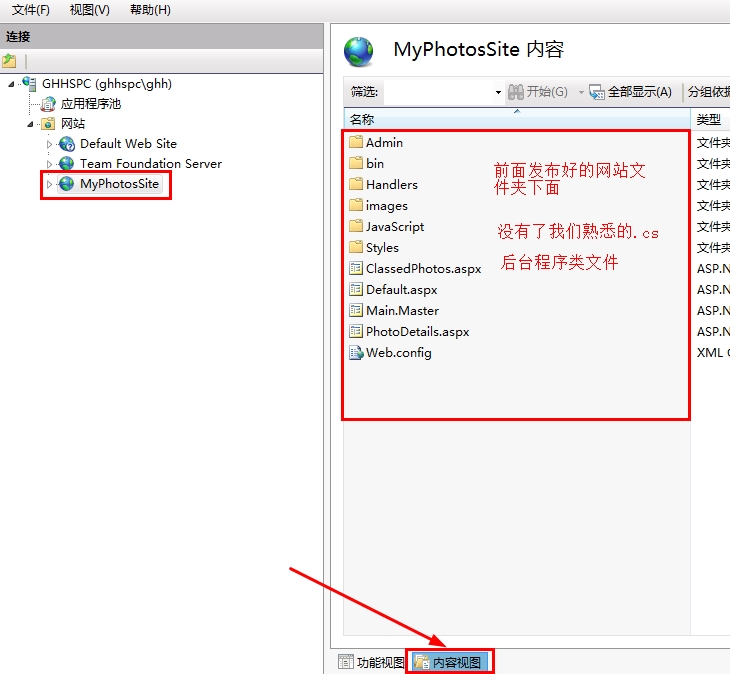
点击确定:这时我们的网站就还差一步就发布好了,点击网站MyPhotosSite,再点击下图红色箭头处 切换到 “内容视图”。

10、 最后一步:注册IIS服务器。命令:aspnet_regiis -i(请复制),先在程序菜单》VS2012里面》Visual Studio Tools》VS2012开发人员命令提示。右键单击 “VS2012开发人员命令提示”。以管理员身份运行。(如果不是以管理员身份运行,将会提示“权限不足”错误)


运行后,右键粘贴

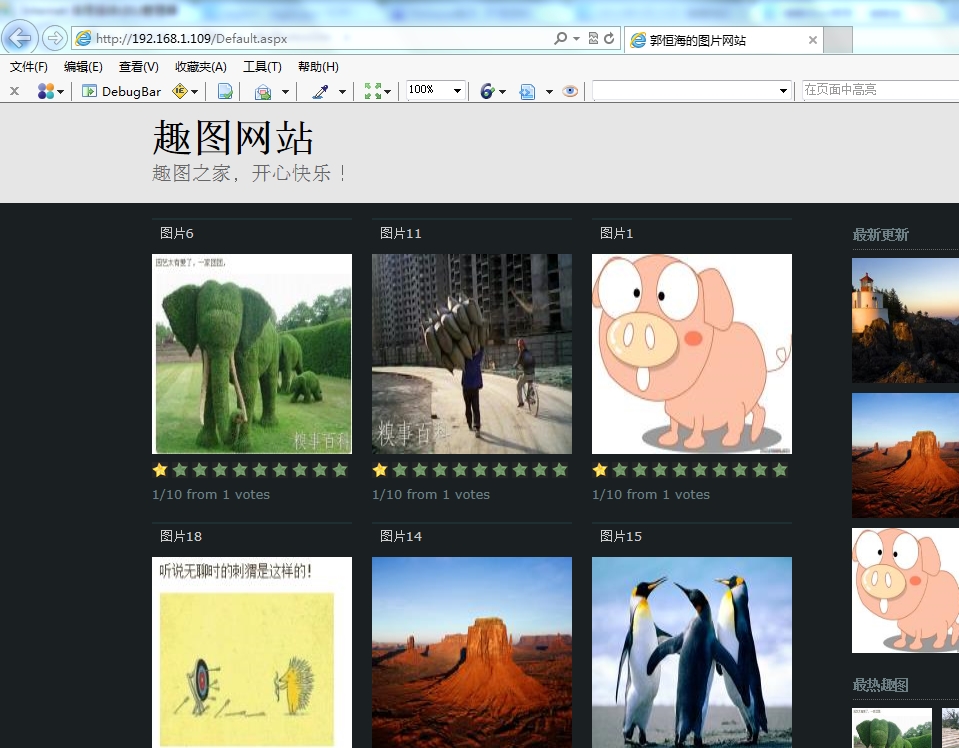
最后,找到自己的网站首页,右键浏览。IE有时会不响应(地址栏出现空白),要多次浏览才会成功。展示一下我们的成果:

说明:上面转载的这部分文章,说明一点大概博主的网站不是MVC4的网站所以在添加网站那步是有出入的
原文是说
大家可以点开下拉列表框根据自己的网站版本进行选择(一般请选择不带有Classic的)。这里我选择的是选择DefaultAppPool,
而我们是MVC4的 所以选择 ASP.NET v4.0 这项
一般会立即报一个
c:\Windows\Microsoft.NET\Framework64\v4.0.30319\Temporary ASP.NET Files\root\ca8ed912\d7b1512d\App_global.asax.6rl89b0n.dll' -- '拒绝访问 的错误.