JavaScript控制flash操作 兼容IE FF 谷哥
今天开发富媒体广告遇到的问题 用JS控制flash 只在IE平台下有效 费尽周折才找到兼容的解决方案 方法如下: 重点在于 object的id属性 和 EMBED 的name属性 swliveconnect=true 属性 XML/HTML Code 复制
今天开发富媒体广告遇到的问题 用JS控制flash 只在IE平台下有效 费尽周折才找到兼容的解决方案
方法如下:
重点在于 object的id属性 和 EMBED 的name属性 swliveconnect=”true” 属性
XML/HTML Code复制内容到剪贴板
- <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="" id="myFlashMovie" width=481 height=86> <param name=movie value="flips2.swf"> <embed play=false swliveconnect="true" name="myFlashMovie" src="flips2.swf" quality=high bgcolor=#FFFFFF width=481 height=86 type="application/x-shockwave-flash" ....> </embed > </object >
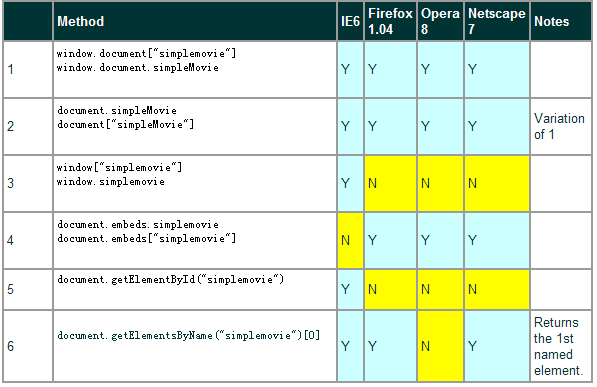
通过js获取flash对象的方法兼容表如下

通过上图得到JavaScript方法来获取flash对象 兼容多浏览器
XML/HTML Code复制内容到剪贴板
- function getFlashMovieObject(movieName)
- {
- if (window.document[movieName])
- {
- return window.document[movieName];
- }
- if (navigator.appName.indexOf("Microsoft Internet")==-1)
- {
- if (document.embeds && document.embeds[movieName])
- return document.embeds[movieName];
- }
- else // if (navigator.appName.indexOf("Microsoft Internet")!=-1)
- {
- return document.getElementById(movieName);
- }
- }
获取到flash对象可以利用相关方法进行操作
- 播放:: Play()
- 停止: StopPlay()
- 停止并回到首帧: Rewind()
- 下一帧: TGetProperty(nameOfTargetMovieClip, propertyIndex) and GotoFrame(frameNum)
- 方大或缩小: Zoom(relative percentage)
- 发送数据: SetVariable(variableName, variableValue)
- 读取数据: GetVariable(variableName)
精彩图集
精彩文章






