jQuery的$.proxy()应用示例介绍
这篇文章主要介绍了jQuery的$.proxy()应用,需要的朋友可以参考下
今天在看<<锋利的jQuery>>时看到了proxy()的使用,感觉很模糊,就到处找资料.

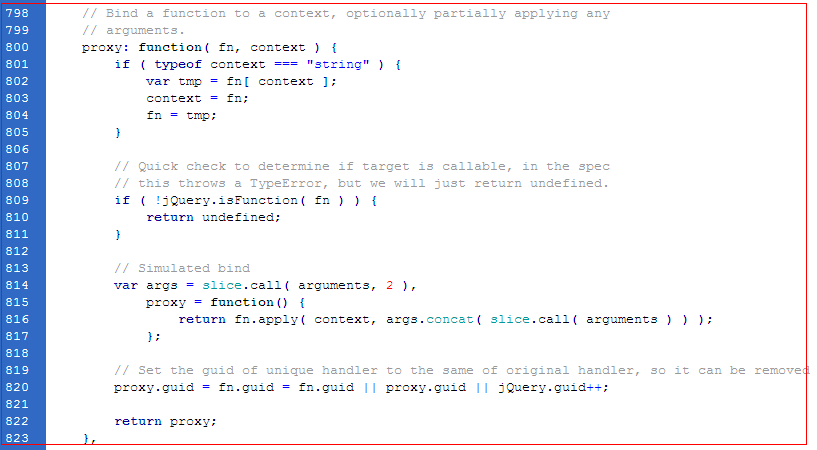
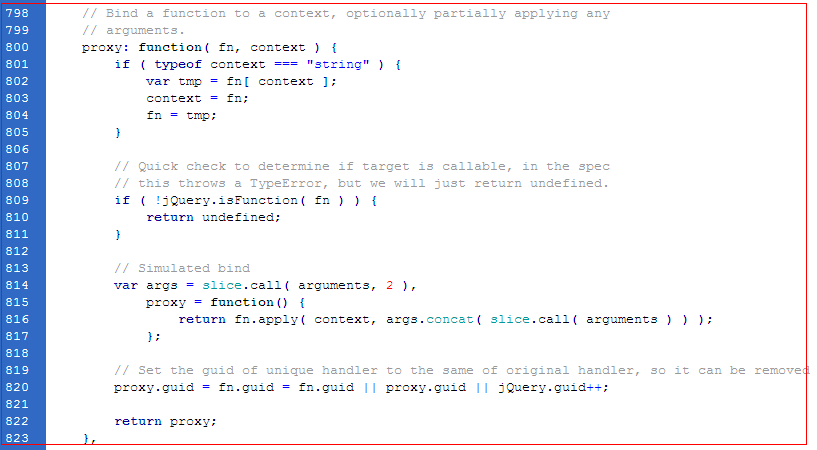
jQuery的源码也没看明白.
不过总算明白了proxy的用法了;
<input type="button" value="测试" id="guoBtn" name="我是按钮的name"/>
var obj = {
name: "我是obj的name",
sayName: function () {
alert(this.name);
}
}
$("#guoBtn").click(obj.sayName); //我是按钮的name
// 如果我想访问obj的name怎么办呢?
$("#guoBtn").click($.proxy(obj.sayName,obj));//"我是obj的name"
$("#guoBtn").click($.proxy(obj, "sayName")); //"我是obj的name"
从上面proxy(a,b)的用法可以看出他的参数有两种写法.
第一种:a是一个function函数,b是这个函数的对象所有者.
第二种:a是一个对象,b是一个字符串,是a的属性名.
还有这个实例就是<<锋利的jQuery>>上的一个例子了.
<div id="panel" style="display:none;">
<button>Close</button>
</div>
$("#panel").fadeIn(function () {
$("#panel button").click(function () {
$(this).fadeOut();
});
});
button虽然消失了,但是panel却没有消失.可以使用proxy来解决这个问题.
$("#panel").fadeIn(function () {
var obj = this;
$("#panel button").click($.proxy(function () {
$(this).fadeOut();
}, obj));
});
这样单击按钮之后,panel才会消失.
个人感觉proxy最主要就是用来修改函数执行时的上下文对象的.
是在apply的基础上做的封装,所以说proxy就是我们jQuery自己的apply.

jQuery的源码也没看明白.
不过总算明白了proxy的用法了;
代码如下:
<input type="button" value="测试" id="guoBtn" name="我是按钮的name"/>
代码如下:
var obj = {
name: "我是obj的name",
sayName: function () {
alert(this.name);
}
}
$("#guoBtn").click(obj.sayName); //我是按钮的name
// 如果我想访问obj的name怎么办呢?
$("#guoBtn").click($.proxy(obj.sayName,obj));//"我是obj的name"
$("#guoBtn").click($.proxy(obj, "sayName")); //"我是obj的name"
从上面proxy(a,b)的用法可以看出他的参数有两种写法.
第一种:a是一个function函数,b是这个函数的对象所有者.
第二种:a是一个对象,b是一个字符串,是a的属性名.
还有这个实例就是<<锋利的jQuery>>上的一个例子了.
代码如下:
<div id="panel" style="display:none;">
<button>Close</button>
</div>
代码如下:
$("#panel").fadeIn(function () {
$("#panel button").click(function () {
$(this).fadeOut();
});
});
button虽然消失了,但是panel却没有消失.可以使用proxy来解决这个问题.
代码如下:
$("#panel").fadeIn(function () {
var obj = this;
$("#panel button").click($.proxy(function () {
$(this).fadeOut();
}, obj));
});
这样单击按钮之后,panel才会消失.
个人感觉proxy最主要就是用来修改函数执行时的上下文对象的.
是在apply的基础上做的封装,所以说proxy就是我们jQuery自己的apply.
- 上一篇:JS获取网页属性包括宽、高等等
- 下一篇:js实现的复制兼容chrome和IE
精彩图集
精彩文章






