css float left float right详细分析(1/2)
一、浮动元素自动变块级元素 首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的
一、浮动元素自动变块级元素
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
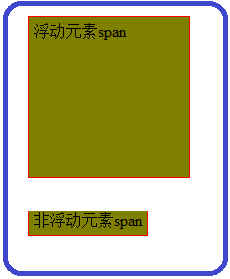
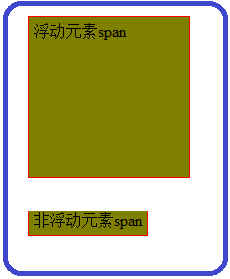
示例代码:
<div style="height: 200px; width: 200px;">
<span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 5px;
border: solid 1px red; background-color: olive;">浮动元素span</span>
</div>
<div style="height: 200px; width: 200px;">
<span style="width: 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red;
background-color: olive;">浮动元素span</span>
</div>
效果如下:

二、浮动元素后的非浮动元素问题 浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。 示例代码如下: <div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow;"> <div style="float: left; width: 250px; height: 250px; border: solid 1px aqua; background-color: gray; margin: 10px 0 0 10px;"> 浮动div</div> <div style="background-color: red; border: solid 1px green; width: 300px; height: 150px;"> 跟在浮动元素后边的div</div> <span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;"> 跟在浮动元素后边的span</span> </div> 效果图如下: 从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:
从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:
 浮动元素没有压在非浮动div之上,反而把span压住了。
1 2
浮动元素没有压在非浮动div之上,反而把span压住了。
1 2

二、浮动元素后的非浮动元素问题 浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。 示例代码如下: <div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow;"> <div style="float: left; width: 250px; height: 250px; border: solid 1px aqua; background-color: gray; margin: 10px 0 0 10px;"> 浮动div</div> <div style="background-color: red; border: solid 1px green; width: 300px; height: 150px;"> 跟在浮动元素后边的div</div> <span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;"> 跟在浮动元素后边的span</span> </div> 效果图如下:
 从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:
从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:
 浮动元素没有压在非浮动div之上,反而把span压住了。
1 2
浮动元素没有压在非浮动div之上,反而把span压住了。
1 2 收藏文章
精彩图集
精彩文章



