免费图表控件MsChart教程系列之实例操作数据绑定(交叉表)应用(3)
第二种:即直接调用点的绑定方法 Code [http://www.xueit.com] // myReader为取得的DataReader对象 Chart1.Series[ " Series1 " ].Points.DataBindXY(myReader, " Name " , myReader, " Sales "
第二种:即直接调用点的绑定方法
 Code [http://www.xueit.com]
Code [http://www.xueit.com]
//myReader为取得的DataReader对象 Chart1.Series["Series1"].Points.DataBindXY(myReader, "Name", myReader, "Sales");
第三种:调用DataBind的方法实现
 Code [http://www.xueit.com]
Code [http://www.xueit.com]
CodeChart1.Series["Series1"].Points.DataBind(myReader, "Name", "Sales", "");
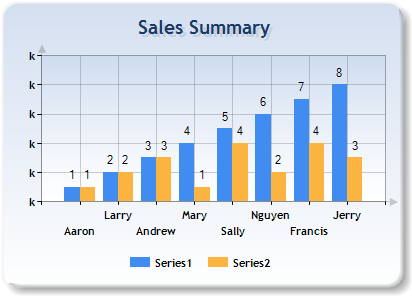
上面几种方法得到的效果都是一样的.当然了,上面三种方法需要自己建立Series,要显示两个柱状图,像上面的例子中的图形,那么得手动建立两个Series,然后分别进行上面的绑定操作。
此处说一下Label和Tooltip的绑定方式,要在绑定的图表中显示标签(Label)及提示(Tooltip),可以在绑定的时候,设置绑定的属性.对于上面的第一、二种方法,可以调用如下的方法来设置Label和Tooltip;例如,两个数据序列名称分别为Series1和Series2,设置代码如下:
 Code [http://www.xueit.com]
Code [http://www.xueit.com]
CodeChart1.Series["Series1"].Label = "#VAL"; Chart1.Series["Series1"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "ID", ""); Chart1.Series["Series2"].Label = "#VAL"; Chart1.Series["Series2"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "RegionID", "");
其中的#VAL是Label和Tooltip的通配符,表示取默认Y轴变量的意思。具体的详细操作可以参考例程:Chart Features/Labels下面的内容。以后有空我也写一篇Label的和其它变量的设置吧。
对于第三种调用的绑定则稍微不同,如下:
 Code [http://www.xueit.com]
Code [http://www.xueit.com]
CodeChart1.Series["Series1"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "ID", "Label=ID,ToolTip=RegionID"); Chart1.Series["Series2"].Points.DataBind(myDs.Tables[0].DefaultView, "Name", "RegionID", "Label=RegionID,ToolTip=ID");
其实就是利用第三个属性,通过格式化的字符串来设置绑定属性,Label表示标签,ToolTip表示提示信息,Url表示超链接等等。最后生成的图片如下:

收藏文章
精彩图集
精彩文章
- 暂无记录。
热门标签
RAS
sqlalchemy对象
学习之旅
完全
xdebug配置
移到
char*类型
发
JS文件
Global
原生js
终止循环体
自定义
节点本身
Broadcom
动态创建属性
wm
文件执行
连续
HTML元素
调用wsdl
STL容器
大量数据
常用标签
整体刷新
YI
批量导出导入
上一页
ExpandableLi
TS
linux进程
nginx缓存
最
压力
Wscript.Shel
客户
对象生存期
FileUploadFi
renderPartia
微信框
cygwin安装
代码执行时间
连接字符串
本日
转变
绑定虚拟
SQLyog
final
全角 php使
serialize()
处理
Authenticat
更改数据库名
InnoDB建表
java观感
共享表空间
SQLAlchemy
19个
串口
右值
赞助商链接
@CopyRight 2002-2008, 1SOHU.COM, Inc. All Rights Reserved QQ:1010969229

