jqeury-easyui-layout问题解决方法
jqeury-easyui-layout问题:当把class=“easyui-layout”写在一个独立的div中时,layout的样式无法显示,具体示例如下
今天在用easyui做布局时,碰到了一个疑惑的问题。
问题:当把class=“easyui-layout”写在一个独立的div中时,layout的样式无法显示,也不报错。
例如:
<span style="font-size:14px;"><body >
<div class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</div>
</body></span>
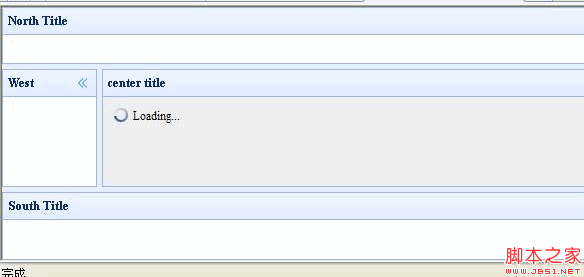
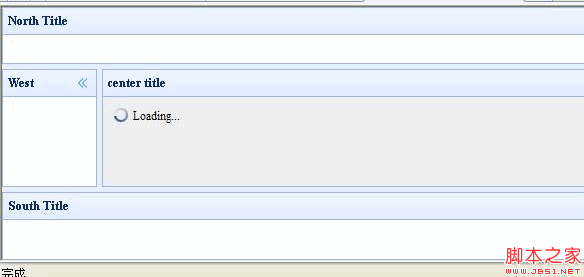
显示:

解决:把class=“easyui-layout”写在body中时,问题就迎刃而解了。且region属性不能被其他无关的div所包含。
代码:
<span style="font-size:14px;"><body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</body></span>

一直在想这是为什么?
问题:当把class=“easyui-layout”写在一个独立的div中时,layout的样式无法显示,也不报错。
例如:
代码如下:
<span style="font-size:14px;"><body >
<div class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</div>
</body></span>
显示:

解决:把class=“easyui-layout”写在body中时,问题就迎刃而解了。且region属性不能被其他无关的div所包含。
代码:
代码如下:
<span style="font-size:14px;"><body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</body></span>

一直在想这是为什么?
精彩图集
精彩文章






